WordPress 外掛分享 | 成為多語系網站「GTranslate 外掛教學」

甚麼是多語系網站?
製作網站的過程中,不管是因為個人或是公司業務要求,我們常會有把網站製作成多國語系的需求。如果你的網站可以為不同語言、國家提供不同的內容,無論是讓使用者自行選擇切換或是自動判別瀏覽器作內容的切換,我們都可稱作多語系網站。
多語系網站提供不同國家相應的語言、內容,可以帶來更大的受眾和使用者來瀏覽網站,增加網站觸及的群眾。
如果要做到一個嚴謹的多語系網站,須將網站內容翻譯成不同的語言、考量到網址的切換以及SEO的優化等等。
相關閱讀:WordPress 多國語言外掛:最佳推薦+語系切換(詳細比較)
GTranslate 外掛介紹
本篇將介紹wordpress中好用的免費外掛「GTranslate」,他是以google 翻譯為基底,將網站做翻譯,輕鬆成為多語系網站。
「GTranslate」的優點是免費版就可以支援多國語言,基本安裝和操作也很簡單,缺點是它就像是google翻譯,如果是繁體中文轉簡體那沒有甚麼問題,但如果是中文轉其他語言,文法可能沒有非常精確完整,而且對於網站在其他國家的SEO是沒有幫助的。
倘若只是網站、部落格需要簡單的翻譯功能,免費的「GTranslate」外掛依舊會是我的首選。
安裝 GTranslate 外掛
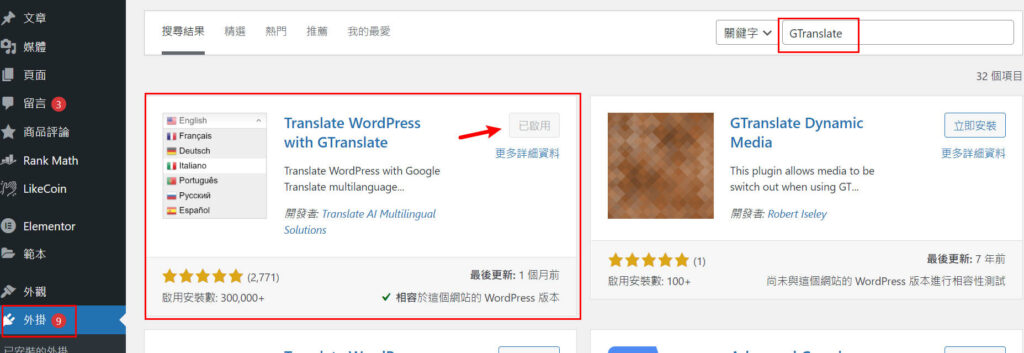
點選左側「外掛」➔安裝外掛➔搜尋「GTranslate」➔點擊「立即安裝」

GTranslate 樣式設定教學
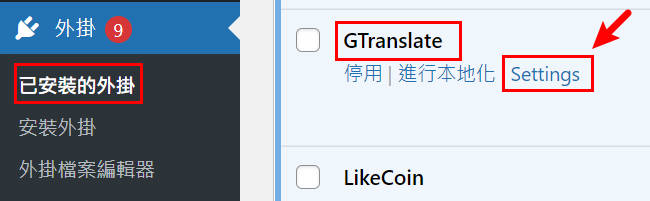
安裝好之後我們可以在左側外掛➔已安裝外掛➔找到「GTranslate」➔點擊「Setting」進入設定畫面。

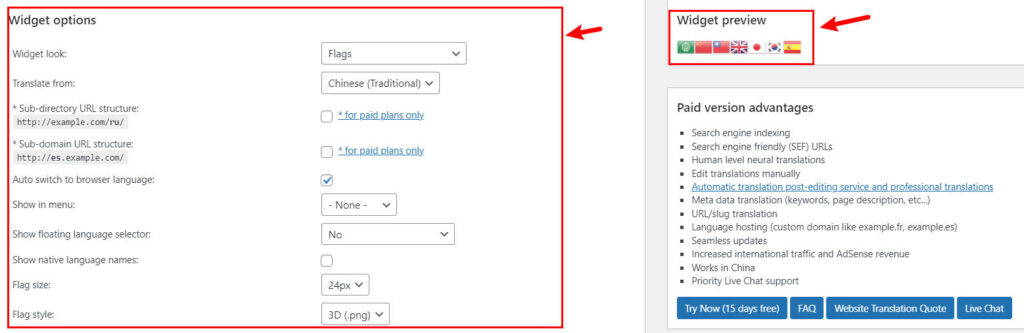
接下來我們來做一些基礎的設定

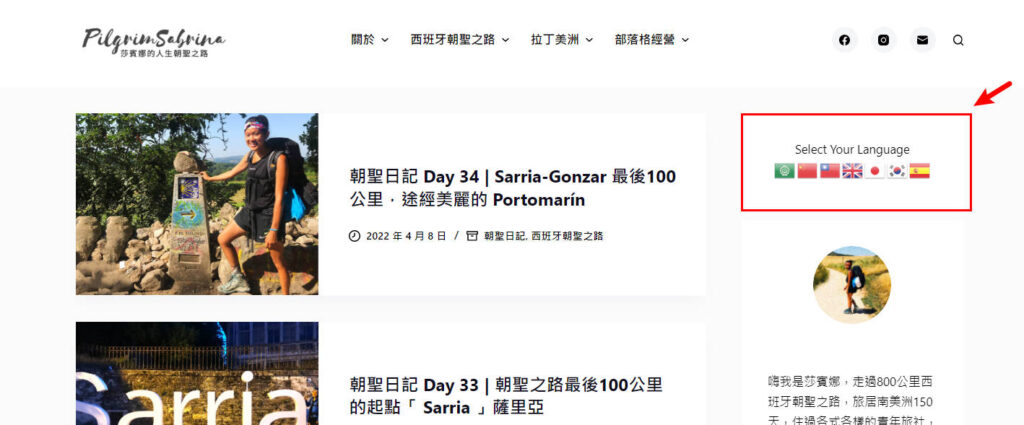
1 切換模式:顯示國旗圖示、下拉選單、文字、文字加下拉選單等等有許多不同種類,你可以在右側紅色框看到即時的顯示樣式。
2 是否要在切換之後改變網址 ( 付費功能 )
3 是否加入wordpress預設選單
4 是否用浮動式方式顯示切換語系
5 是否顯示原始國家的語言

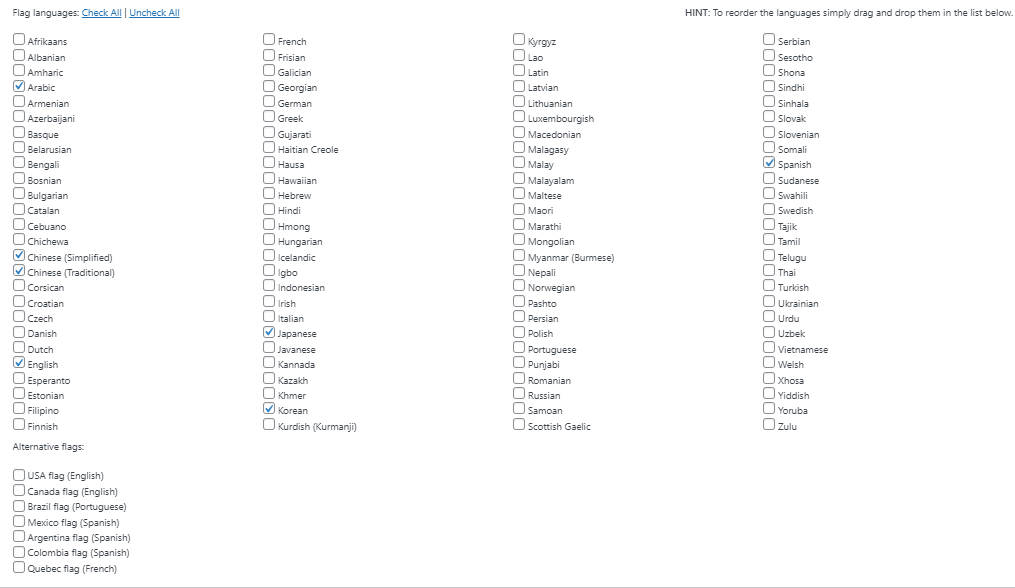
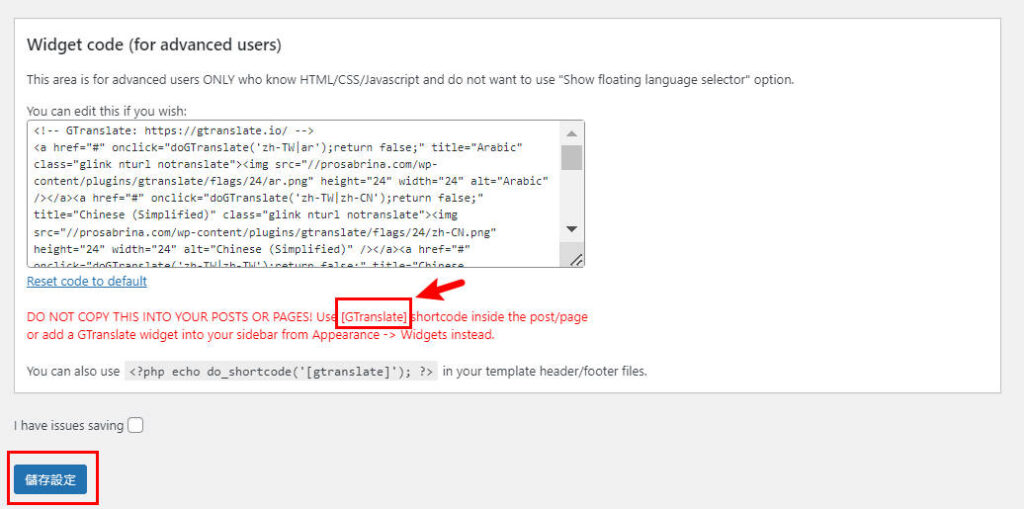
接下來下方選擇你要切換語言的國家。最後,點選最下方儲存設定即可。

你就可以使用短代碼「GTranslate 」,將多語系的區塊放在任何你想要的地方了!
短代碼在之前的外掛教學中已經有使用過很多次了,對於短代碼的使用還不熟悉的可以看這裡複習。
也可以將網頁版和手機畫面做不同的設置。




看起來是不是很不錯呢????如果是一般網站或是個人部落格,蠻推薦使用免費的「GTranslate」外掛,讓你的部落格變成多語系網站吧!
更多外掛推薦:
▸ 5個步驟讓部落格中顯示瀏覽人次數據 ?
▸ 把 LikeCoin 讚賞鍵放到網站裡,一起來化讚為賞 !
▸ 五分鐘設定好文章目錄外掛 Easy Table of Content
▸ 如何在 WordPress 置入 IG、FB 粉絲專頁
喜歡我的文章的話,可以在下方幫我按五下 Liker,給我的創作一個鼓勵????









