WordPress 外掛分享 | 透過浮動聊天外掛程式輕鬆和使用者互動傳訊息WordPress Plugin Chaty

為什麼要有浮動聊天程式?
不管你是個人的部落格網站、公司形象官網或是購物網站,能讓在瀏覽你網站的使用者簡單快速地可以和你聯繫,是一件非常重要的事。
特別是在購物的網站,消費者可能有很多的疑問想要詢問「有沒有現貨?」、「價格是多少、有折扣嗎?」「有沒有詳細的尺寸資訊?」等等,若是找不到詢問的管道或是還需要透過email、填寫聯絡表單等方式聯繫,等到回覆的時候消費者可能早已失去耐心,失去想購買的慾望。
因此,建立一個快速又方便的溝通管道,是非常重要的。除了能夠提升消費者的信任感,也可以得以解決消費者的疑慮。
甚麼是 WordPress Plugin Chaty?
你是不是也常在不同的網站上看到右下角出現訊息的標示,有些還會自動打開彈窗的畫面,可以立刻開始訊息對話。也就是你現在在這個網站右下角看到的這個圖示。

本篇要分享一個好用的外掛-「WordPress Plugin Chaty」,他能夠在網站的側邊建立一個浮動聊天的按鈕,且只要免費版就可以有兩個不同的聯絡工具。不管你是習慣用 Facebook Messenger、IG、WeChat或是Line等等,都有支援。
外掛還可以設定收闔、展開和制訂按鈕顏色、圖案,以及個人化的招呼語,如果你正在尋找好用的浮動聊天外掛程式的話,就接著看下去吧!
外掛安裝
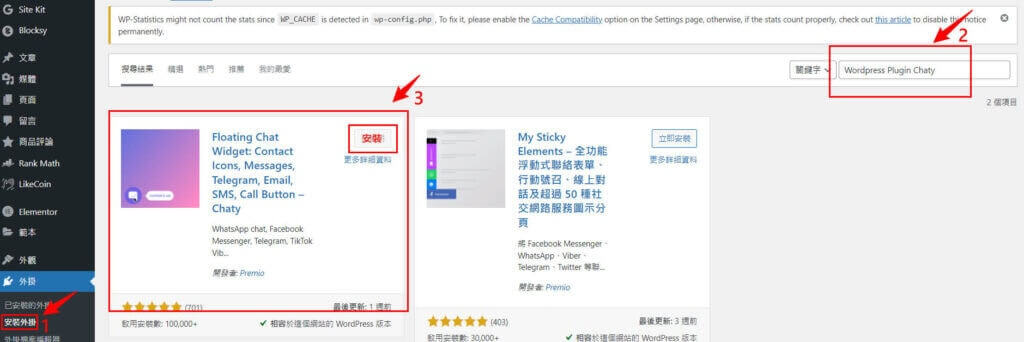
安裝外掛➔ 搜尋「WordPress Plugin Chaty」➔ 點選安裝/啟用
外掛的全名為:Floating Chat Widget: Contact Icons, Messages, Telegram, Email, SMS, Call Button – Chaty,選擇左邊這一個。

基本設定
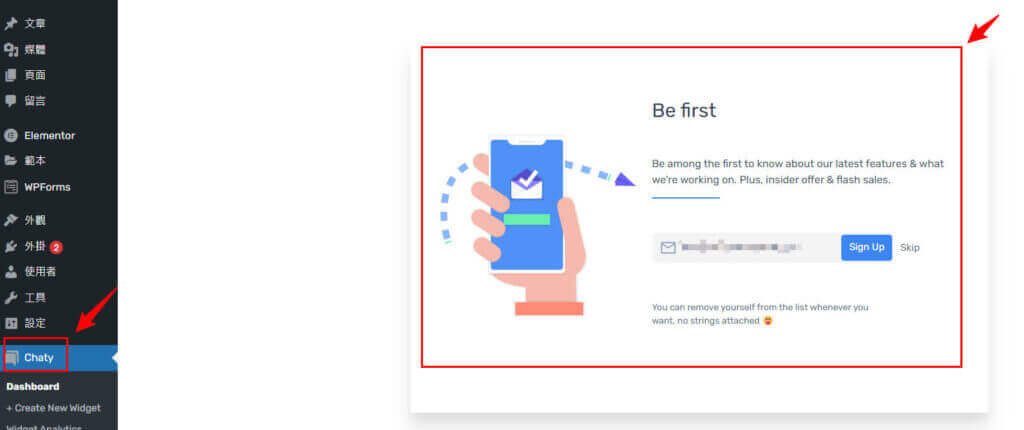
安裝好後,點選左側Chaty,右邊會出現畫面詢問你是否要訂閱開發公司的訊息,如果你不想要訂閱,點擊略過(Skip)就可以,不會影響外掛程式運作。

接下來,就可以開始進行設定的部分。
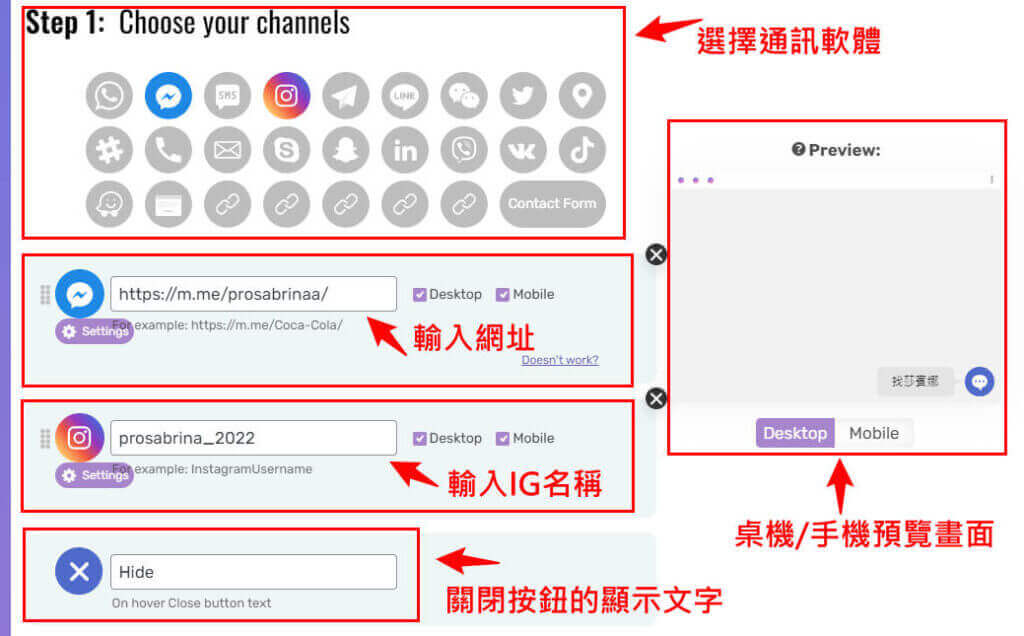
步驟一、選擇通訊軟體
這邊可以選擇你想要使用的通訊軟體,免費版可以選兩種。以 FaceBook 和 IG 為例,下方輸入你的FB網址和IG名稱,點選後就會開啟你的FB Message和IG畫面,就可以開始傳訊息對話。
下方可以設定關閉按鈕的顯示文字,右側則是可以看到桌機/手機的預覽畫面。

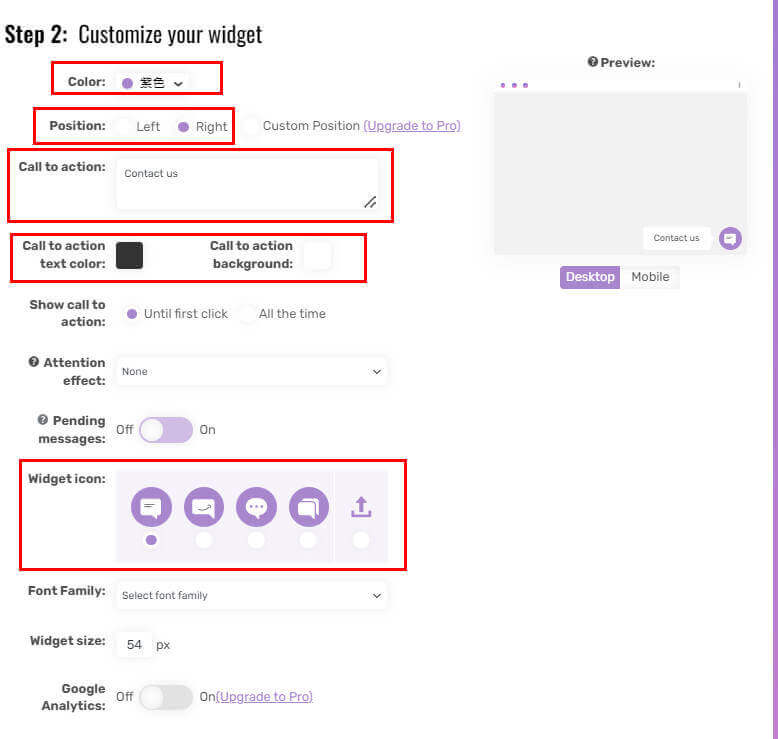
步驟二、客製化樣式設定
這邊設定顏色、擺放的位置、顯示的文字、文字框的底色、文字的顏色還有icon的圖樣等等。都可以依據你的需求去做設定。

最後按下儲存按鈕,就完成拉!我們可以回到前台,看看浮動聊天的按鈕有沒有出現。

下面附上官方的影片教學,也非常清楚易懂!
看更多外掛介紹:
▸ 成為多語系網站「GTranslate 外掛教學」
▸ 如何在 WordPress 置入 IG、FB 粉絲專頁
▸ 五分鐘設定好文章目錄外掛 Easy Table of Content
▸ 把 LikeCoin 讚賞鍵放到網站裡,一起來化讚為賞 !
▸ 5個步驟讓部落格中顯示瀏覽人次數據 ?
喜歡我的文章的話,可以在下方幫我按五下 Liker,給我的創作一個鼓勵唷!????









