WordPress 外掛分享 | 如何在 WordPress 置入 IG、FB 粉絲專頁
在這個自媒體興起、社群淹沒的世代,除了經營部落格之外,大部分的人也都同時在經營著FB、IG 等多個社群媒體,希望在不同的平台上可以接觸到不同面向的受眾。因此,要如何在網站中置入 IG、FB 粉絲專頁 ? 讓你的社群平台在網頁上有更多的曝光呢 ?
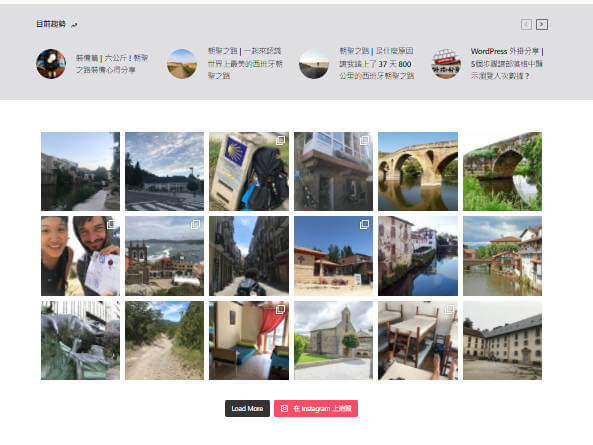
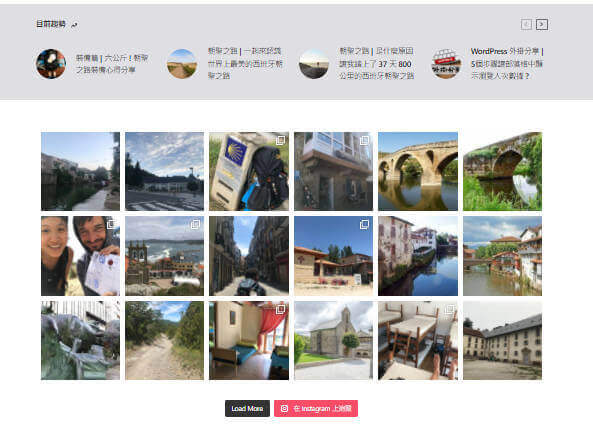
這篇文章要和你介紹 WordPress 外掛 「Smash Balloon Social Photo Feed」,可以快速連結 Instagram 的帳號,免費的版本就可以有很不錯的版型畫面 ( 如下圖 ),讓 IG 的貼文在網站中呈現,可直接連結至 IG 同時也可以增加追蹤粉絲人數。

連結 FaceBook 則有不用下載外掛更快速的方式,只需在後台做簡單的設定即可崁入至頁面的側邊攔喔!
安裝外掛 Smash Balloon Social Photo Feed
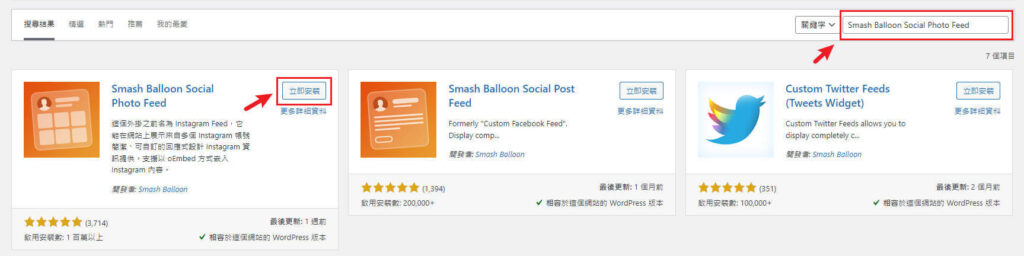
在在 WordPress 後台左側選擇「外掛」→ 安裝外掛 → 輸入「Smash Balloon Social Photo Feed」,找到外掛後點選安裝。

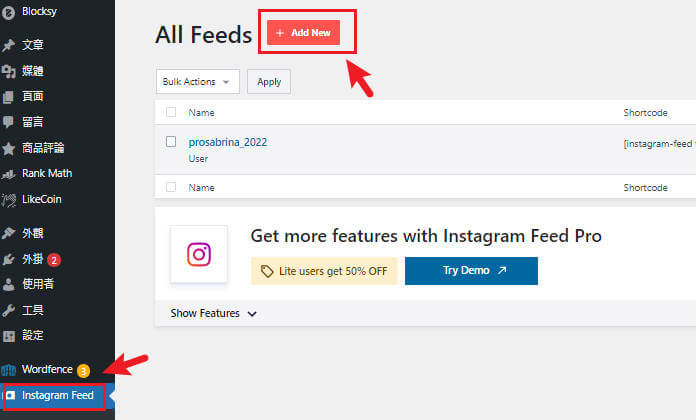
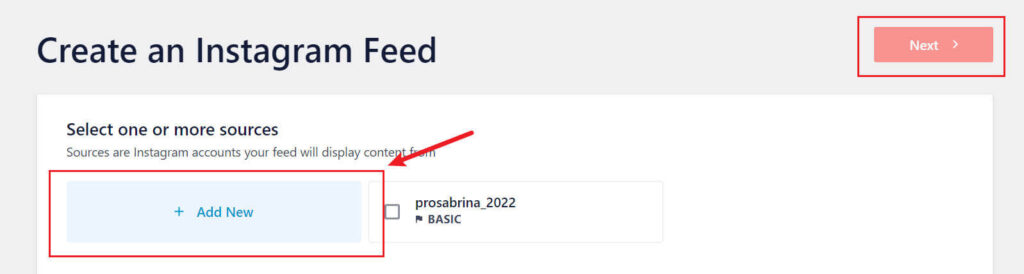
連結 Instagram 帳號




顯示樣式設定
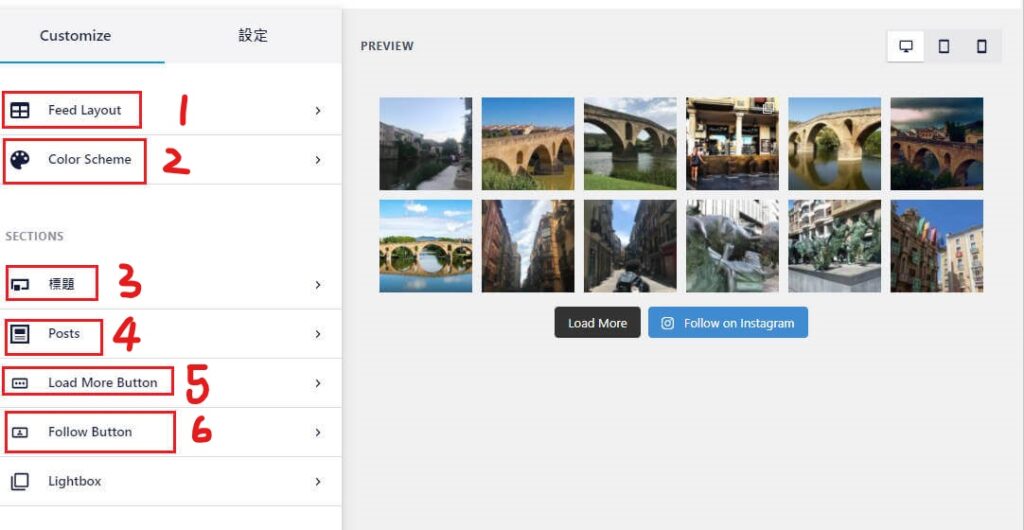
接下來就要做崁入區塊的樣式設定,可以簡單分成以下六個部份:

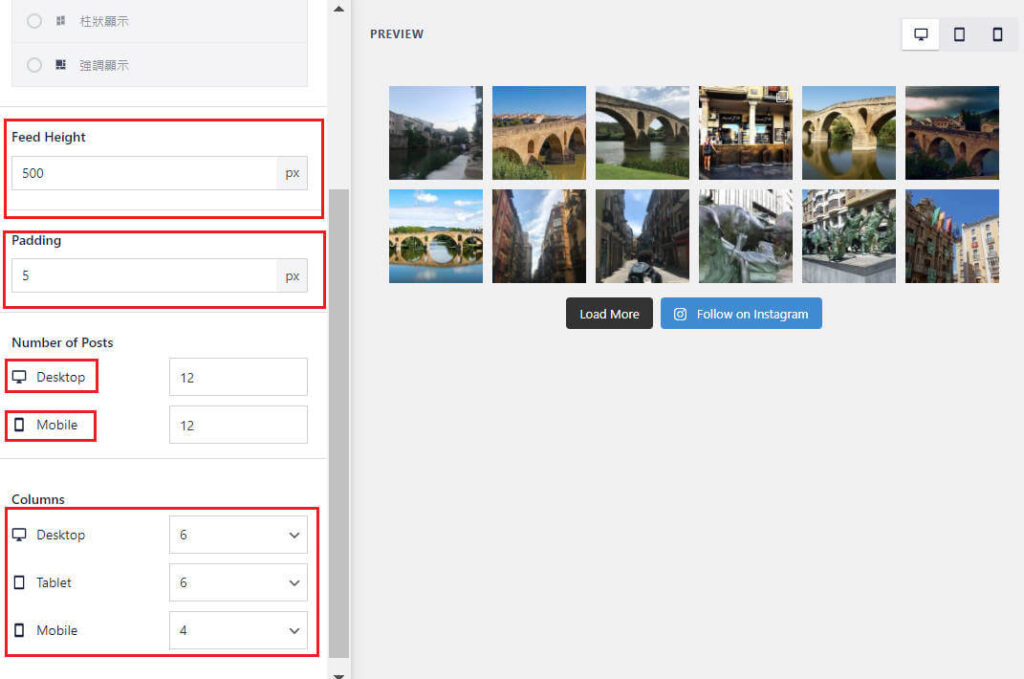
1. layout
Feed Height:設定整個區塊的高度
Padding:圖與圖之間的間距大小
Desktop(電腦)&Mobile(手機):不同裝置要放的貼文數量
Columns(電腦、平板、手機):一排要放幾張貼文,不同裝置也可以設定不同數量

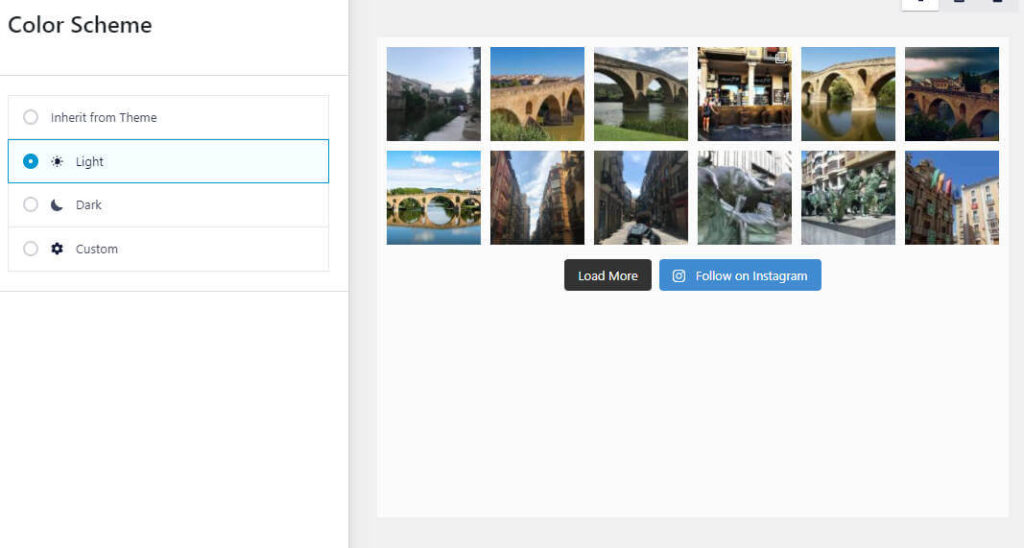
2. color
這邊提供四種:inherit from Theme(根據你目前的佈景主題)、Light(亮)、Dark(暗)、Custom(自定義)

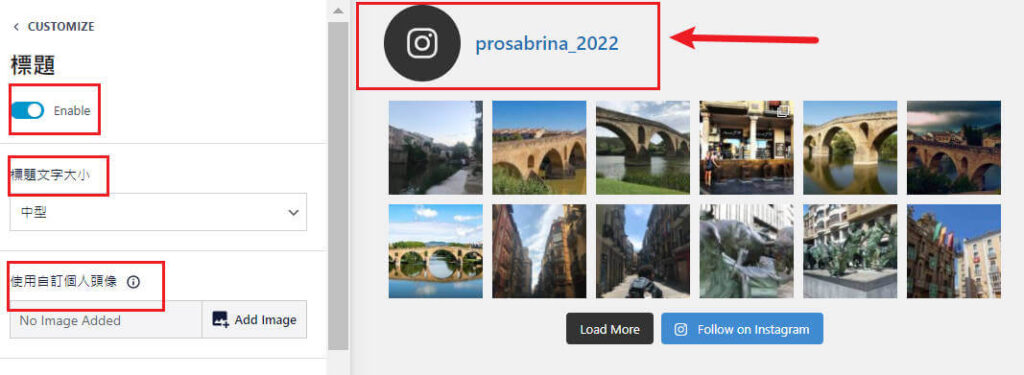
3. 標題
在貼文的上方可以選擇要不要出現此標題,標題的文字大小以及自定義個人頭像

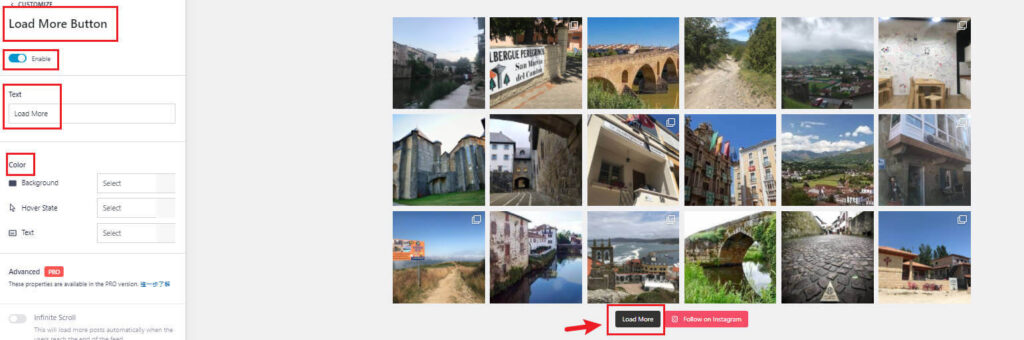
4. Load more button
這裡可以設定要不要顯示此按鈕、按鈕文字內容、顏色樣式等

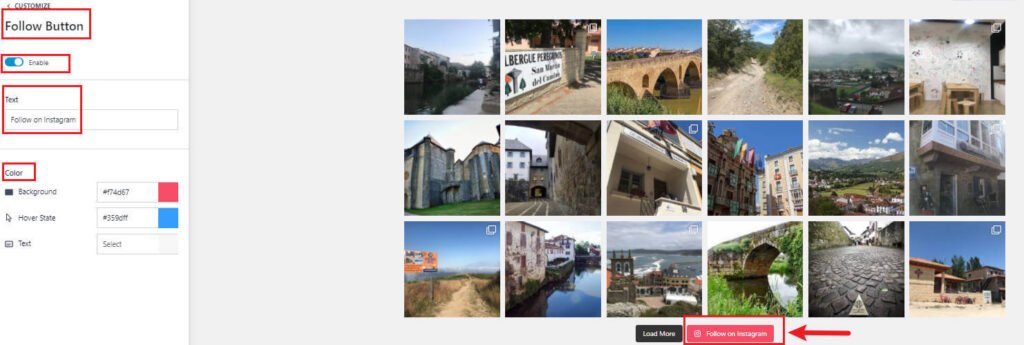
5. Follow button
一樣可以針對要不要顯示此按鈕、按鈕文字內容、顏色樣式等進行修改

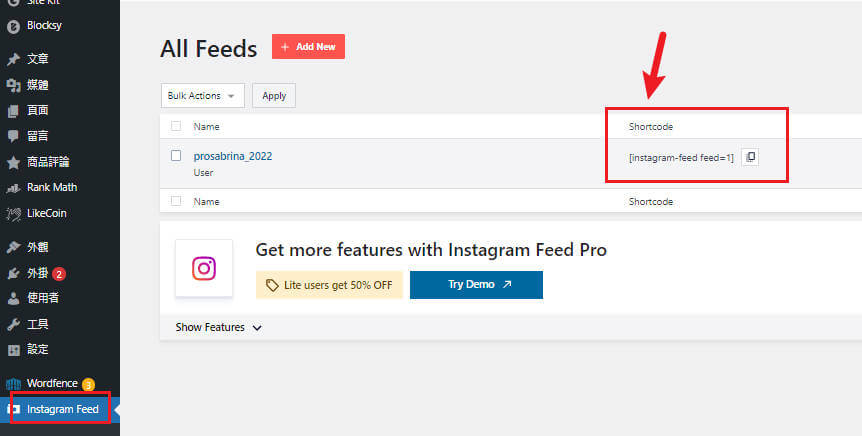
6. 短代碼使用說明
在我們將設定好的IG區塊崁入到網頁時,就會需要用到這個短代碼。點選左側 Instagram Feed後你會看到自己所連結的IG帳號,後方會有一個欄位為Shortcode,將這個短代碼複製起來。



如何將 IG 區塊展示於頁面的側邊攔或下方 ?
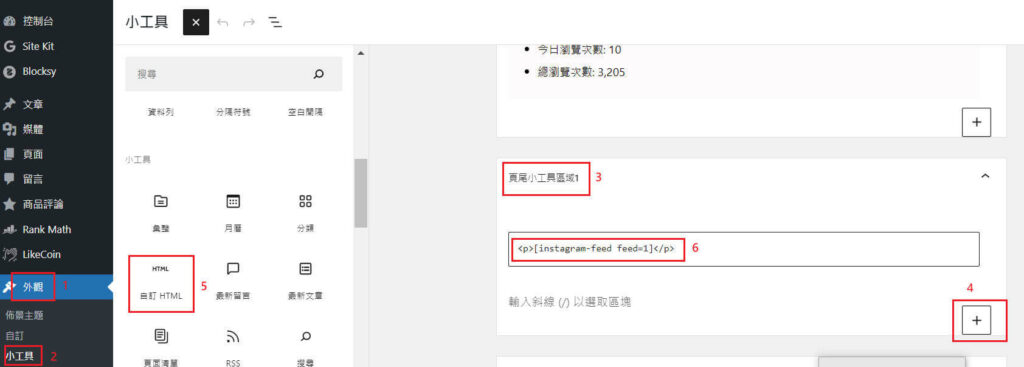
點選左側→外觀→小工具→選擇你要擺放的位置(以頁尾為例)→點擊有下角「+」→選擇「自訂HTML」→將短代碼貼上。最後,記得點擊右上更新按紐,就完成將IG貼文放置網頁頁尾的地方,到前台看看效果吧!


相關影片教學
這邊也找了影片教學給大家參考,依照外掛版本的不同畫面可能會有一點不太一樣,但整體的概念和設定方式都是大同小異的。
FaceBook的設定相對簡單一些,可以不用另外下載外掛,直接用內建的工具就可以崁入。
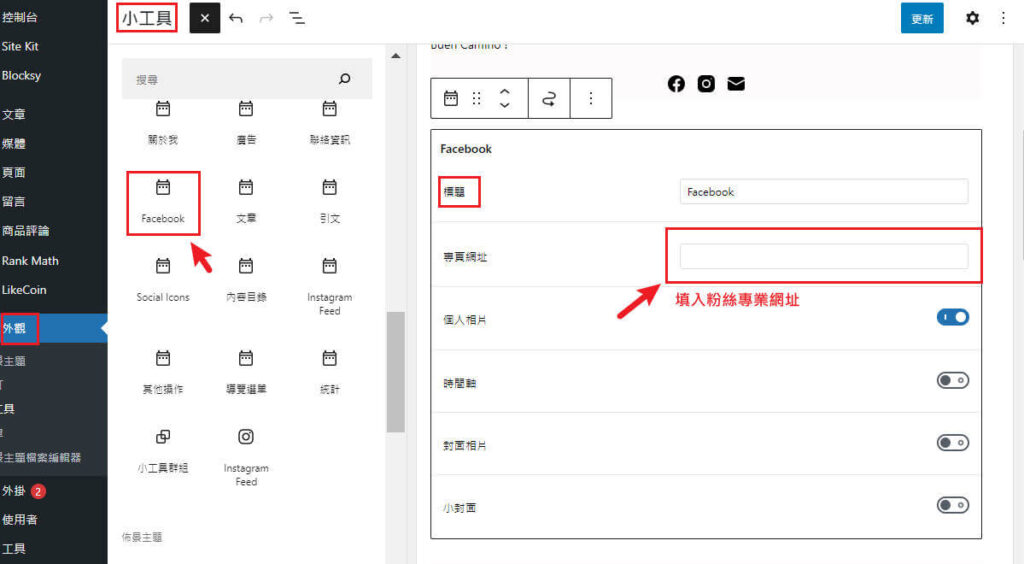
點選左側→外觀→小工具→選擇你要擺放的位置(以右邊主要資訊欄為例)→點擊有下角「+」→選擇「FaceBook」→就會看到下方畫面。
在專頁網址的欄位填入你的facebook專業網址即可。另外還可以設定標題、個人相片、封面相片等等。

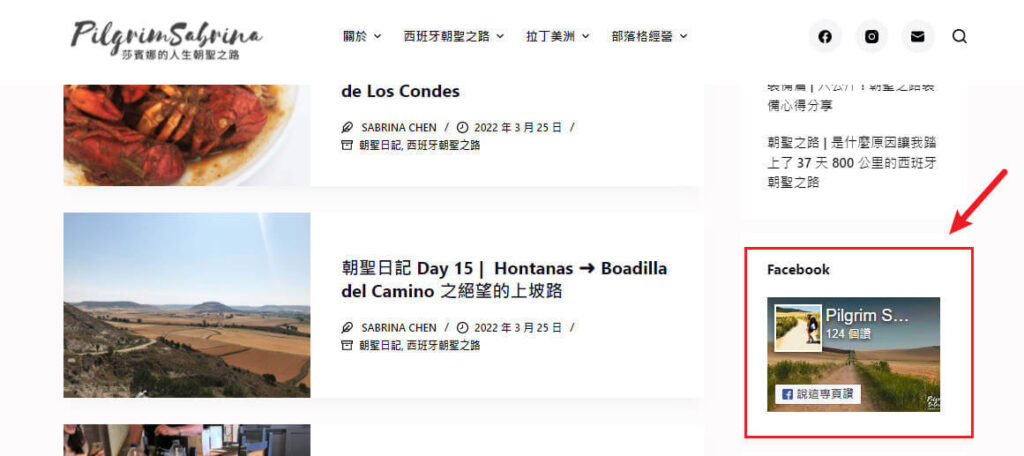
來前台看看效果!FaceBook的小圖示順利出現在右側欄位囉~

雖然我覺得上面方式是最簡易好用的FaceBook崁入方式了,不過這邊也找了用其他方式崁入的教學影片給大家參考。
相關文章
WordPress 外掛分享 | 五分鐘設定好文章目錄外掛 Easy Table of Content
WordPress外掛分享 | 5個步驟讓部落格中顯示瀏覽人次數據 ?
WordPress外掛分享 | 把 LikeCoin 讚賞鍵放到網站裡,一起來化讚為賞 !
喜歡我的文章的話,可以在下方幫我按五下 Liker,給我的創作一個鼓勵









